Data journalism and information visualization is a burgeoning field. Every week, Between the Spreadsheets will analyze, interrogate, and explore emerging work in this area. Between the Spreadsheets is brought to you by CJR and Columbia’s Tow Center for Digital Journalism.
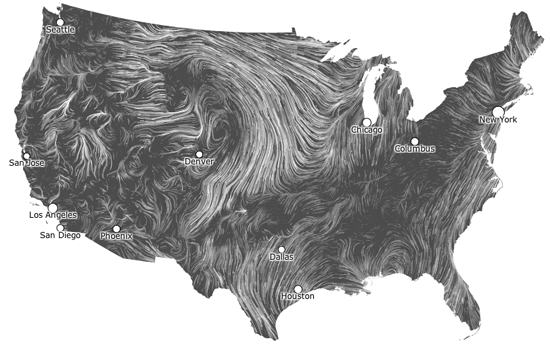
As Hurricane Isaac tore through the Gulf of Mexico, the Twittersphere was awash with hurricane trackers and news. Among the natter, a wind map resurfaced. Designed in March 2012, Hint.fm’s kinetic map shows the wind speed across the US. The tumultuous weather conditions across the Southern states created the perfect climate for its resurgence.
Visualizing data and producing infographics demands a designer’s eye. So, as news organizations produce data visualizations, it behooves them to take cues from the existing artistic community already working in this field, creating interactive projects that put an emphasis on powerful images and carefully thought-out designs.
Fernanda Viegas and Martin Wattenberg — researchers for Google’s Big Picture project and co-creators of the visualization platform, Many Eyes — designed their wind map using data from the National Digital Forecast Database. The steady flow of spaghetti-shaped streams is as instantly mesmerizing as it is obvious what information the map is trying to convey.

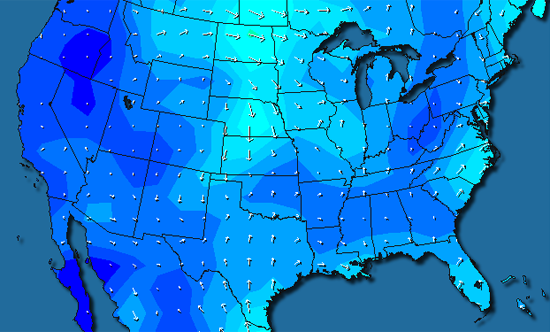
The visual power of the piece is even more acute when you visit the link at the bottom of the piece to the ‘traditional’ wind map from Wunderground.com:

The two maps tell the same story: that wind is moving across the US at various speeds. Both maps give a measurement of wind speed across the country.The difference is that Hint’s wind map makes its point immediately, effectively, and beautifully, while Wunderground’s version does so only in an informative manner. The static map uses primary colors in its difficult-to-navigate key and the bromidic arrows show the direction of the wind.
Beauty in visual storytelling should never be a prerequisite, but aesthetically-focused designs will strengthen a digital narrative. In the case of the wind map, its steady movement and cool color palette make it enticing. The user wants to watch it and learn more about it. The traditional wind map does not have the same effect – you come to it, note the wind speed, and move on to something else.
To translate this principle to journalism: Strong design focus has the potential to engage readers on a deeper level. They’re more inclined to go further into a story, to learn more about it. If the design incorporates interactivity, engagement increases further and so users are even more likely to click around a website longer.
The aesthetic and technical superiority of such pieces, however, must also be measured against their creators’ particular agendas. Bear 71 is an “interactive documentary” created by Leanne Allison and Jeremy Mendes in association with the National Film Board of Canada. The short interactive film uses thousands of pieces of data captured from eight years worth of video footage, photographs and tracking information taken from an electronically tagged female grizzly bear in Banff National Park to illustrate how surveillance technology is damaging wildlife.
Bear 71, more so than the wind map, is a politically charged piece. Bear 71 is given a human voice, and thoughts and feelings are ascribed to her. Such creative license was afforded to this work because it is an artistic endeavor and not a media outlet’s news feature. The tone of piece and its visual presentation of dark colors emphasizes its point that bear tagging is an abhorrent practice.
Though Bear 71 is not journalism in the strictest sense, it was recently nominated for an Online News Association Online Journalism Award. In the realm of online news interactives, perhaps data-driven journalism doesn’t yet have a clear cut definition. Or perhaps until news publications start to incorporate stronger design elements more seriously into their interactives, the most powerful visualizations are still in the hands of the artists.
Anna Codrea-Rado is a digital media associate at the Tow Center for Digital Journalism at the Columbia University Graduate School of Journalism. Follow her on Twitter @annacod.